Ubuntu18.04とVSCode&Flutterでアンドロイドアプリ作成
もうUbuntuでなくてWindows10でやれば良いんじゃん、という内容ですね。。
FlutterはGoogle発のマルチプラットホーム開発環境ですね。アンドロイドアプリやアップル関連のアプリの開発、あとWebアプリが同時に出来たりしますね。ここではアンドロイドアプリとWebアプリのサンプルアプリを作成して動作させるところまで試してみます。アンドロイドアプリは実際にはAndroidStudioの各種機能を使っているようですので、AndroidStudioの設定も必要ですね。
エディタは無理にVSCodeを使わずにAndroidStudioで同じことができるようですが、最近は本業でVSCodeをちょっと使ってますので、無理やりVSCodeにしてみます。
早速LINUX用VSCODEをマイクロソフトさんからダウンロードします。マイクロソフトがLinuxで動くような開発ツールを作成するなんで以前はあり得なかったことではと思いますが、世の中も少しは良い方向に動くこともあるんですね。。
こちらに公式のインストールマニュアルがあります。
https://code.visualstudio.com/docs/setup/linux
ダウンロードはこちらから.debファイルをダウンロードできます。
https://code.visualstudio.com/download
インストール方法はいくつかありますが、私のPCでは。
$ sudo apt install ./code_1.46.1-1592428892_amd64.deb でインストール完了、起動はこちらのコマンドで起動できました。
$ code
FlutterをVSCodeで実行する(AndroidStudio設定も)
まずはFlutter本体をインストールします。
こちら公式サイトです。
https://flutter.dev/docs/get-started/install/linux
いくつかインストール方法がありますが、私はgitコマンドでインストールですかね。ちなみにstable版だけの指定をするとWebアプリとしてはまだ起動できません。
$ git clone https://github.com/flutter/flutter.gitflutter/binにパスを通してやります。私ですと.bashrcに追加して、sourceで読み込みます。
#.bashrc編集。
export PATH=$PATH:~/flutter/bin$ source .bashrcで以下のコマンドでさらに必要なファイルをダウンロードしてもらいます。Flutterの診断ツールですね。
$ fullter doctor私のPCでの診断結果はこちらですね。ライセンスが許諾されていない、AndroidStudioのpluginがない、との指摘結果でした。
[!] Android toolchain - develop for Android devices (Android SDK version 29.0.1)
✗ Android licenses not accepted. To resolve this, run: flutter doctor
--android-licenses
[!] Android Studio (version 3.4)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.ライセンス許諾は一行コマンド実行でyes連続でOKかと思います。
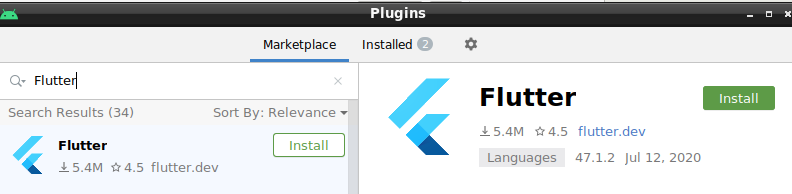
$ flutter doctor --android-licensesAndroidStudioがちょっと古かったですので、version3.2から4.0にアップデートしてpluginにFlutterを追加です。Flutterのplugin追加するとDartのpluginも追加されるみたいです。FlutterとDartの関係はFlutterが開発フレームワーク、Dartは実際のコーディングで使う言語、といった関係でしょうか。Dart自体はそんなに難しくはないかと思いますが、新たに習得しないとだめですね。

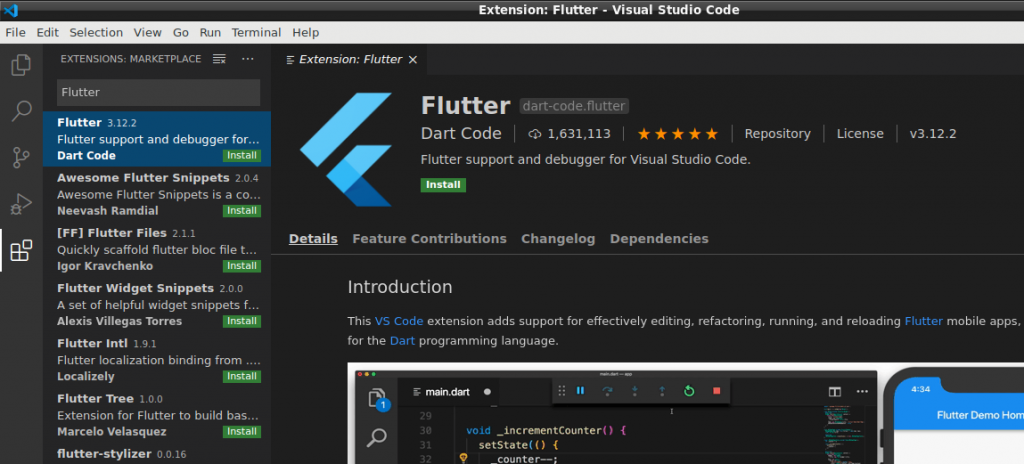
またVSCodeに戻ります。VSCodeにFlutter Extentionのインストールです。公式サイトの解説はこちらです。
https://flutter.dev/docs/development/tools/vs-code

VSCodeでFlutterプロジェクトの作成
いよいよVSCodeでFlutterプロジェクトの作成です。
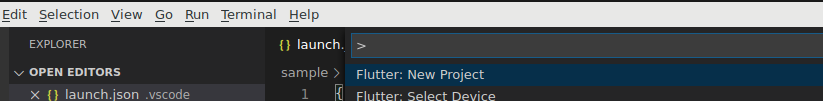
VSCodeでView->Command Palletー>Flutter:New Project でプロジェクト名と保存フォルダを選びます。カウンターのサンプルプロジェクトが出来上がっています。ちなみにプロジェクト名には英字の大文字は使えないですね。

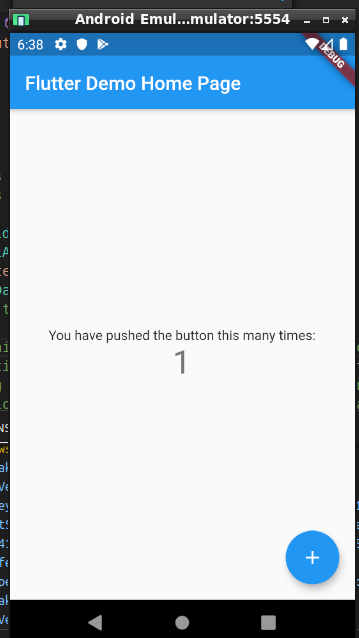
何も変更を加えずにAndroidのエミュレータで実行です。「Run」から実行できます。デバイスの選択のところにAndroidStudioで作成したエミュレータと「Start flutter emulator」というのがありましたので、flutter emulatorを選んでみます。
ただ私のPCですと以下のメッセージで停止しちゃっているようにみえましたので、別途AndroidStudioで該当のSDKをインストールです。
Preparing "Install Android SDK Platform 28 (revision: 6)".やりましたやっとサンプルアプリが起動しました!

ちなみにターゲットのデバイスはVSCodeの右下のところでConnectedDeviceが表示されますので、ここで変更可能ですね。以下はAndroidエミュレータにしたりChromeでのWebアプリに変更したりできました。Webアプリとして動作させるには次の「Webアプリケーションとして動作させてみる」を実行する必要があります。


Webアプリケーションとして動作させてみる
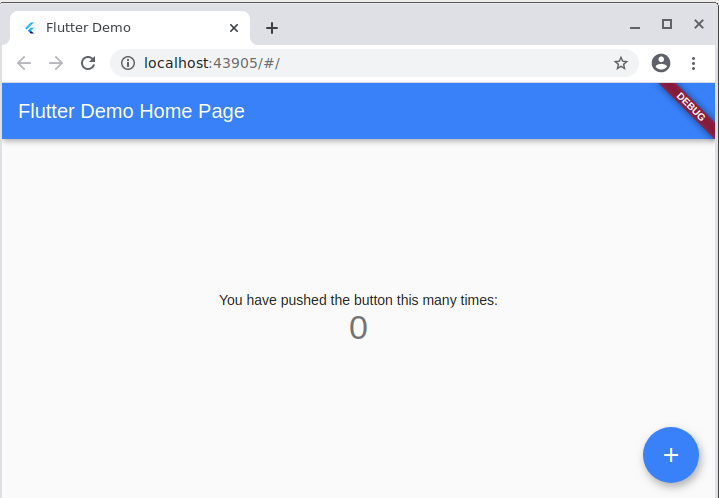
次はChromeをターゲットにしてWebアプリとして起動させてみます。
こちらが公式解説ですね。
https://flutter.dev/docs/get-started/web
こちらの3行コマンド実行で、Connected DeviceにChromeが追加されて、Chrome上で実行できるかと思いますがどうでしょうか。
$ flutter channel beta
$ flutter upgrade
$ flutter config --enable-web
まだこちらはベータ版みたいですので、色々変更されるかと思います。ベータでなくともガッツリ変更されることがよくあるようですが。
まとめ
改めて試してみると設定だけでも結構大変ですね。ただ実際にアプリを作成してみるともっと落とし穴だらけですので、まだまだ簡単にどのプラットホーム上でも動くアプリを動くのは難しそうですね。
次はアンドロイドアプリを実際にFlutterで作成してリリースしてますので、その防備録をまとめてみたいと思います。